728x90
목차
1. IAM
■ IAM 등록
- 서비스에서 보안, 자격 증명 및 규정 준수에 IAM을 클릭

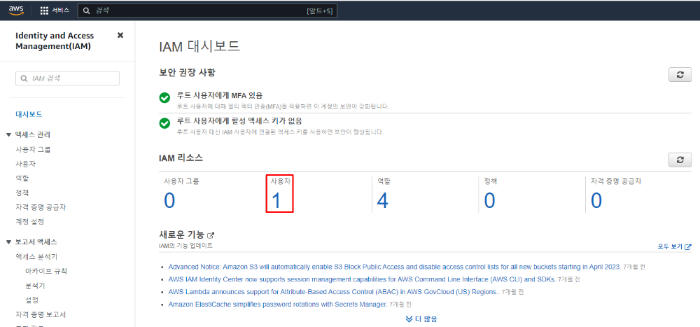
- 사용자를 클릭

- 사용자 추가 클릭

- 사용자 정보를 입력 후 다음 클릭
- 사용자 이름 입력
- 액세스 권한 체크 해제
- 권한 설정 후 다음 클릭
- 권한 옵션은 직접 정책 연결
- 권한 정책은 s3full로 검색하여 AmazonS3FullAccess 체크
- 확인 후 사용자 생성 클릭

2. S3
■ S3 등록
- 서비스에서 스토리지에 S3를 클릭

- 버킷 만들기 클릭
- 버킷 처음 만들 때는 위 화면
- 버킷이 존재하면 아래 화면

- 버킷 이름 입력 및 AWS 리전은 서울로 선택
- 버킷 이름은 중복이 안됨
- 객체 소유권은 ACL 활성화됨으로 클릭

- 이 버킷의 퍼블릭 액세스 차단 설정
- 모든 퍼블릭 액세스 차단은 해제(학습 중이라 해제)
- 퍼블릭 상태에 대한 경고문 체크
- 완료 후 버킷 만들기 클릭

■ React 배포
- 생성한 S3에 속성 클릭 후 정적 웹 사이트 호스팅 편집 클릭


- 정적 웹 사이트 호스팅을 활성화하고 인덱스 문서와 오류 문서에 index.html을 입력 후 변경 사항 저장 클릭


- 생성한 S3에 권한을 클릭 후 버킷 정책 편집 클릭


- 버킷 ARN을 복사 후 정책 생성기 클릭

- 아래의 영역을 똑같이 설정
- Select Type of Policy는 S3 Bucket Policy를 선택
- Principal은 *를 입력
- Actions는 GetObject를 체크
- 복사한 ARN을 ARN란에 입력하고 Add Statement 클릭

- 완료 후 Generate Policy를 클릭

- 해당 영역을 모두 복사

- 해당 내용을 정책 칸에 붙여 주고 Resource의 값 뒤에 /*를 추가 후 변경 사항 저장 클릭

- 배포하고 싶은 React 폴더를 열어 npm update를 실행

- nginx 인스턴스에서 탄력적 IP를 복사

- 기존에 요청을 보내던 localhost:8080값을 nginx 인스턴스 탄력적 IP 값으로 변경
- nginx 사용시에는 :8080을 생략하지만 nginx 사용 안하는 경우는 :8080을 붙여야 함
- 터미널에 npm run build로 빌드를 생성

- 해당 폴더 내 build 폴더 및 내부 파일들이 제대로 생성되어 있는지 확인

- S3의 객체에서 업로드 버튼 클릭

- build폴더 내 파일들을 모두 끌어와서 파일 및 폴더에 추가 완료 후 업로드 클릭

- 업로드 후 속성에서 정적 웹 사이트 호스팅에 주소를 클릭하여 React 배포 확인




